Aujourd’hui, on entend quasi systématiquement parler de responsive design lors de la création d’un site Internet. De quoi s’agit-il ? Pourquoi est-ce indispensable ? Inwin répond à toutes vos questions dans cet article.
QU’EST-CE QUE LE RESPONSIVE DESIGN ?
UNE NOTION DANS L’ÈRE DU TEMPS
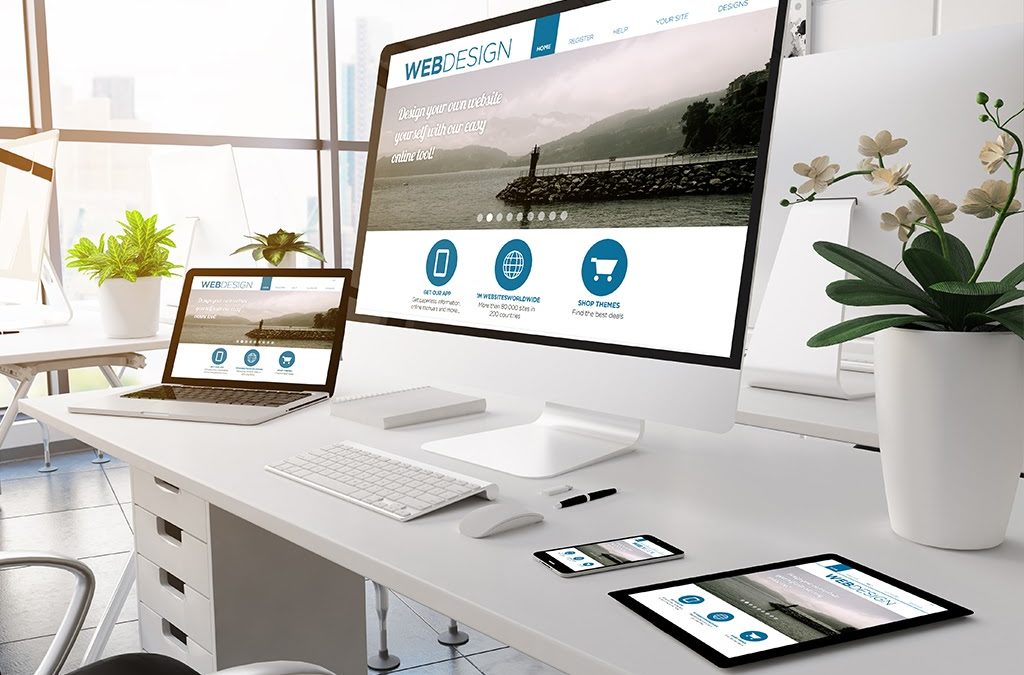
La notion de responsive design est apparue en même temps que le web mobile. En effet, on parle de responsive design lorsqu’un site web est développé de manière à s’adapter aux différentes tailles d’écran. Ordinateurs, tablettes, smartphones : l’objectif est de visualiser un site web de manière optimale peu importe l’appareil utilisé. L’expérience utilisateur doit être agréable grâce à un design optimisé et une navigation fluide. Il s’agit en fait d’optimisations techniques lors de la conception du site.
PLUSIEURS ÉLÉMENTS À PRENDRE EN COMPTE
Afin de développer un site web entièrement réactif, plusieurs éléments doivent être pris en compte lors de la conception :
La mise en page : la largeur des blocs et des éléments du site web doivent être optimisés de manière à être au bon endroit, dans le bon ordre et bien visibles peu importe la taille de l’écran. Par exemple, plusieurs éléments mis cote à cote sur ordinateur pourront apparaître les uns au-dessus des autres sur smartphones.
La navigation : Une des grandes différences entre les appareils mobiles et non mobiles : la manière de naviguer sur le site. En effet, sur ordinateur on utilise une souris alors que sur smartphone ou tablette, on utilise ses doigts. Un des éléments principaux à optimiser en responsive design : le menu. Celui-ci est généralement présenté de manière horizontale sur toute la longueur de l’écran sur ordinateur. Une présentation qui ne convient pas du tout aux smartphones. D’où la mise en place de volets cachés ou de menus verticaux sur tablettes ou smartphones.
Les textes : pour une expérience utilisateur agréable, la taille de la police des textes du site web doit être adaptée à l’écran. Les tailles de polices doivent alors être mises à l’échelle de manière cohérente en fonction de l’appareil utilisé.
Les images : Pour des performances optimales (netteté et chargement rapide), l’idéal est d’avoir de petites images sur les petits écrans et de grandes images sur les grands écrans. L’objectif du responsive design est alors de faire en sorte que la taille des images soit optimisée en fonction de la taille de l’écran. De plus, un recadrage peut être nécessaire pour s’adapter au mieux aux différents formats des écrans (portrait pour les smartphones et paysage pour les ordinateurs).

POURQUOI LE RESPONSIVE DESIGN EST-IL INDISPENSABLE ?
La capacité d’adaptation des sites web est devenue un défi central ces dernières années. En effet, de nombreuses personnes utilisent internet depuis des appareils mobiles pour visiter des sites web. Et pour ne pas perdre ces visiteurs, l’expérience utilisateur doit être parfaite peu importe l’appareil utilisé. En effet, si l’expérience utilisateur est désagréable sur un appareil mobile, cela peut entraîner une augmentation du taux de rebond (pourcentage d’internautes qui quittent le site web dès la première page, sans en visiter d’autres) et potentiellement un mauvais taux de conversion. Enfin, un autre point important à retenir : Les moteurs de recherches prennent en compte le responsive design pour définir le classement des sites dans les résultats des moteurs de recherches. Donc, si vous souhaitez être bien positionné dans les résultats des moteurs de recherches, un site web responsive est à privilégier.
Vous l’aurez compris, l’aspect responsive d’un site internet est un véritable atout pour votre site. Vous souhaitez refaire votre site internet ? L’équipe web d’Inwin s’en charge en prenant en compte les critères de responsive design. Contactez votre agence Inwin Rennes.